When you run a popular web site, you should think about how to increase the speed to deliver the content to your readers. This is where Content Delivery Networks (CDN) come in. These systems deliver the content from the nearest server, thus reducing the latency to retrieve additional HTTP objects.
For the past month, we’ve been experimenting with a CDN for our EasyScopes Entertainment Network. The speed improvement has been dramatic, especially for readers located far away from our own servers. The biggest benefit seems to be for users in Asia and North America as we can deliver our images from servers on those continents.
We were able to reduce our own server load by putting all static content (images, scripts, stylesheets) on a CDN and modifying the links accordingly on our web sites. Our servers are now only in charge of creating the dynamic HTML pages whereas all images come from a range of synchronized servers around the world.
Our web pages used to include code like this:
<link href="/css/style.css" type="text/css" rel="stylesheet" media="all">
<img src="/images/star.gif" alt="some image" width=12 height=12 border=0>
which was then changed into the new code with pointers to the CDN:
<link href="http://img1.easyscopes.net/css/style.css" type="text/css" rel="stylesheet" media="all">
<img src="http://img2.easyscopes.net/images/star.gif" alt="some image" width=12 height=12 border=0>
Technically, img1.easyscopes.net and img2.easyscopes.net point to the same content on the same IP address at the CDN. However using 2 different host names tells the browser to use parallel downloads. Usually, a browser is limited to 2-4 parallel downloads from the same host. By using several hostnames for the images, we can trick the browser into believing that there are different hosts, and therefore additional queues of parallel downloads will be started, giving you another speed boost.
While we’ve been a fan of CDN since back in the mid ’90s, it’s always been too costly for a small company to use such a service. In 1996, we had build our own mirroring service for local hosting clients but this involved only 1 media server in the USA to deliver static content. Later, we moved our most popular sites to some dedicated servers in the US but had to undo that decision in 2002 after the dot-com bubble bust and several of our big advertisers disappeared.
We’re now running our own rack of servers here in Belgium but recently rediscovered the possibilities of a CDN. We keep our written content close at hand but still increase the web page delivery using CacheFly as our CDN. Page loading times have decreased from 4 seconds to under 1 second (when tested from a location in the US). Of course we did apply some other tricks to reduce the time needed to generate our dynamic web pages. This included moving all stylesheets to the HTML head and the JavaScripts to the bottom of the pages.
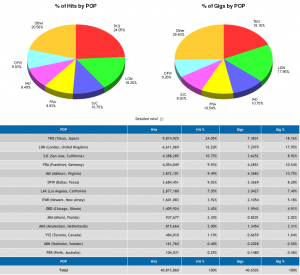
Here is a breakdown of our statistics for 1 month of using CacheFly (you’ll notice that a lot of content is served from Tokyo for our Asian readers):
The CacheFly advantage:
- Up to 10x performance increase
- Lower bandwidth costs
- Instant, on-demand capacity
- Real-time, detailed reporting
- 100% Availability, Guaranteed by SLA
- No changes to your existing hosting solution
- Easy to implement, be live less than 10 minutes
So if you’re looking to increase your own web site speed, you might want to consider adding CacheFly to your webmaster toolbox. At just $15/month for the smallest plan, it’s really affordable for small companies. And their support is top-notch as well!